
Purpose
To improve efficiency, speed up onboarding, and ensure integrity and accuracy by redesigning the design system architecture, rebuilding components, and reviewing usage scenarios.
Challenge
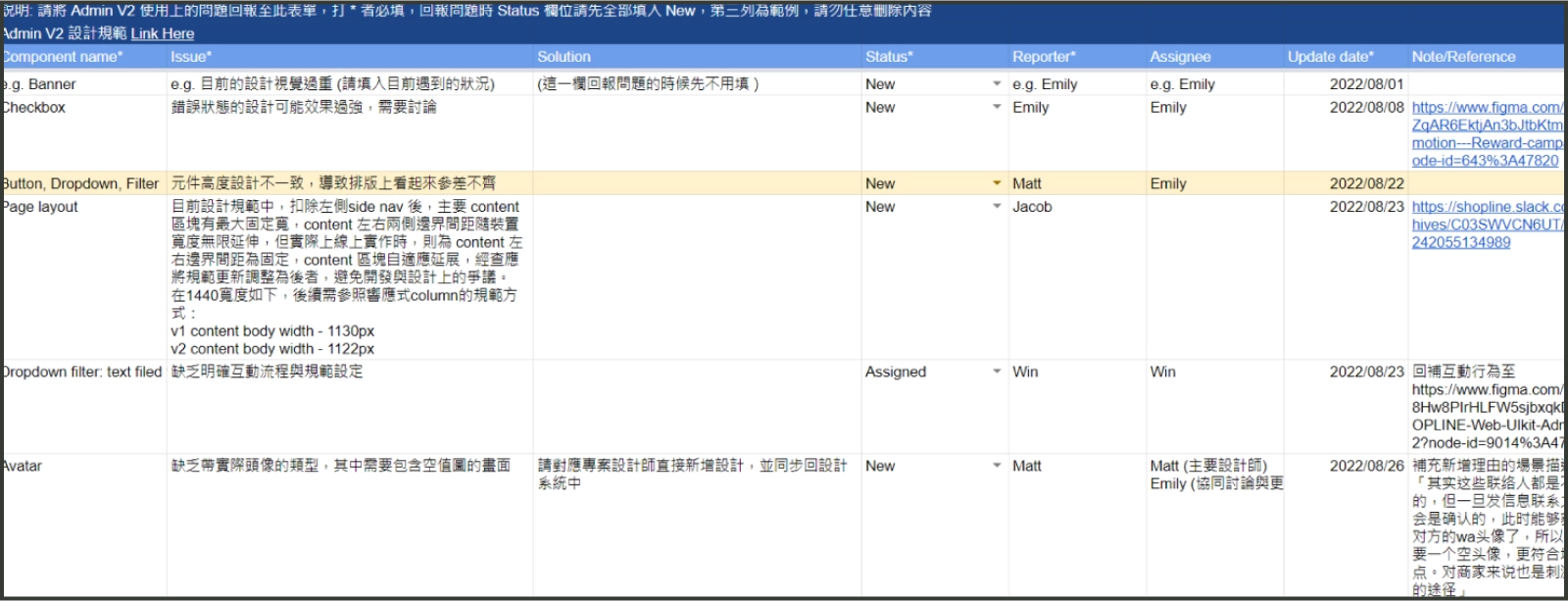
Currently, the design components and guidelines are scattered across various design system files and design drafts. Many components, after being migrated from Sketch, were broken and required rebuilding.
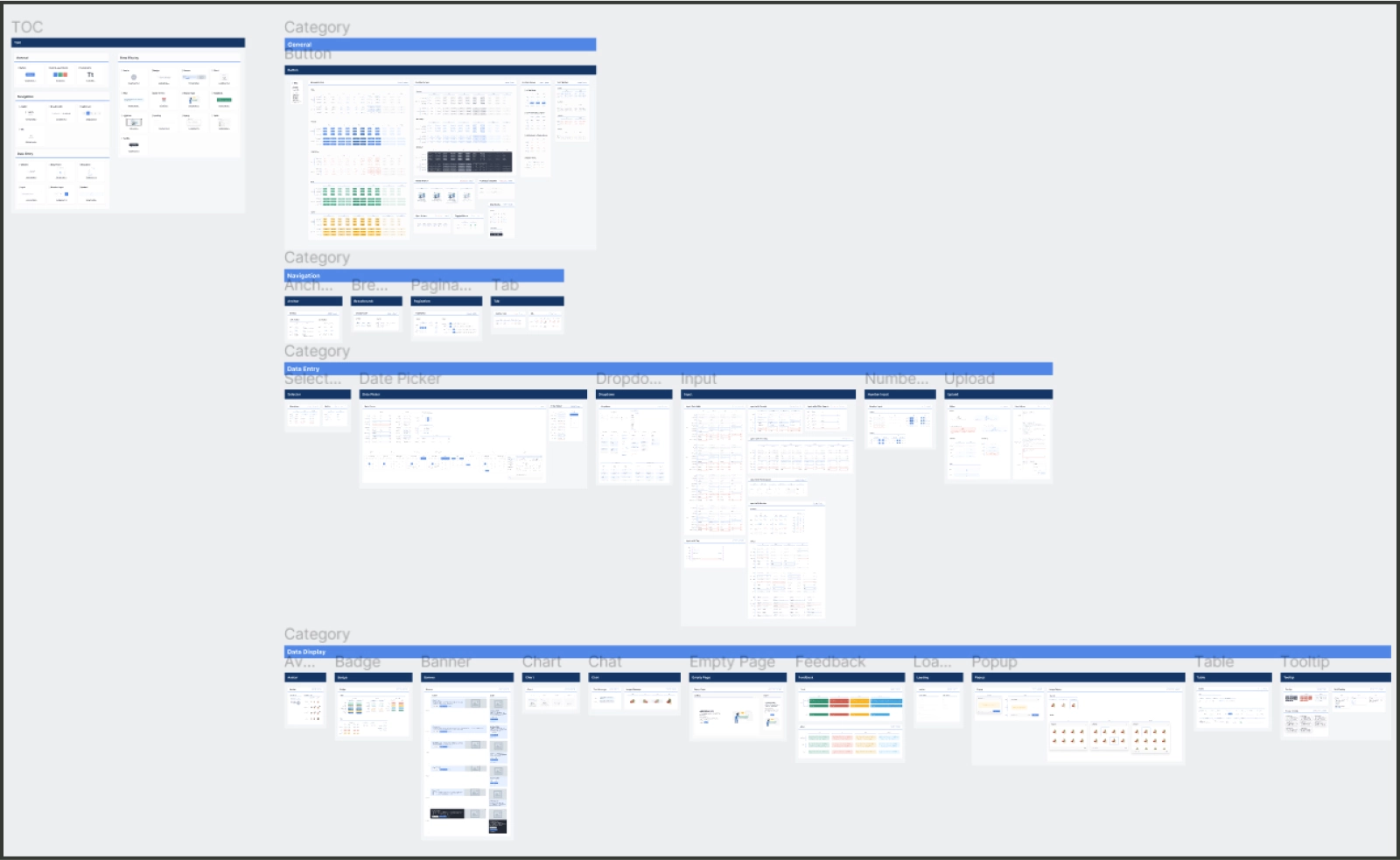
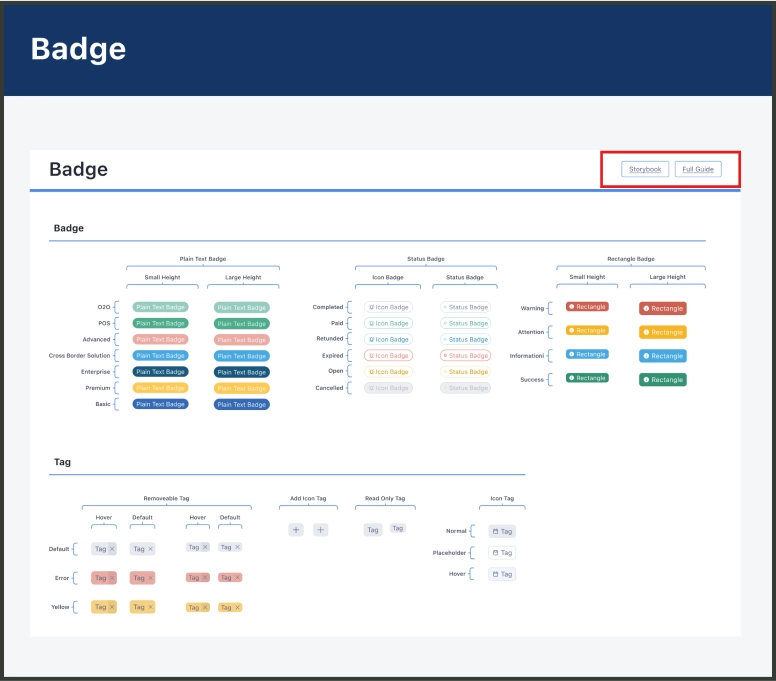
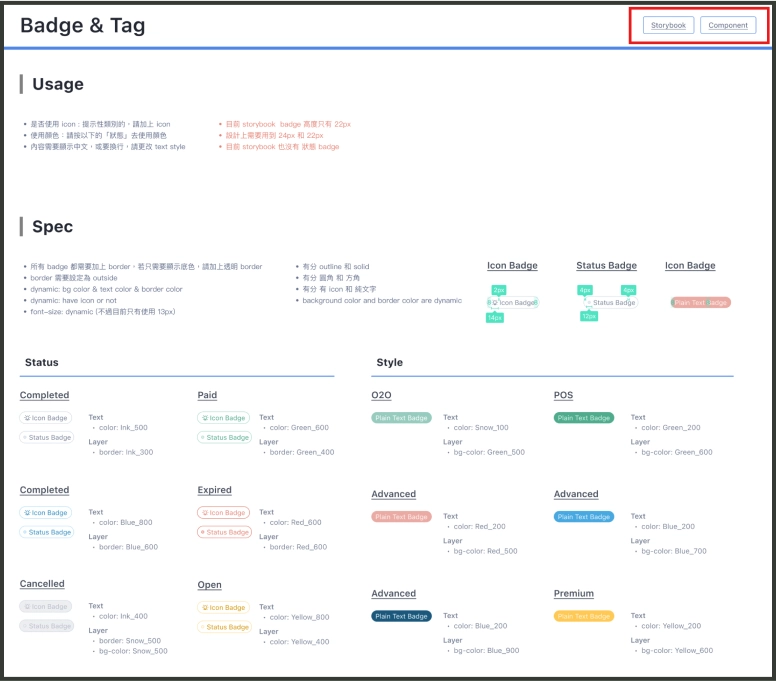
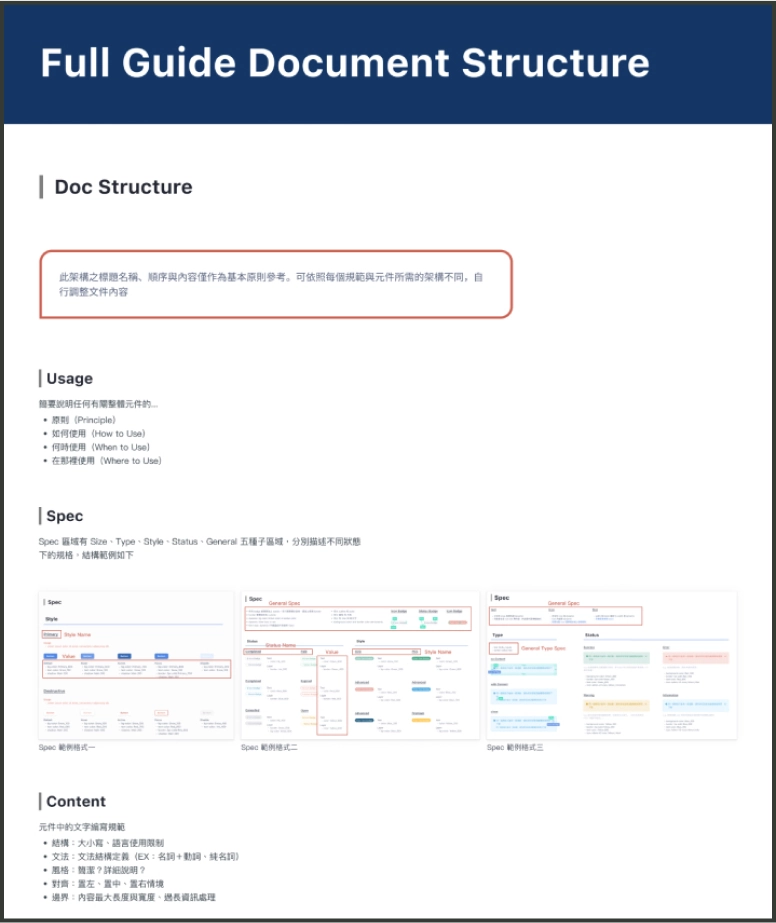
Production
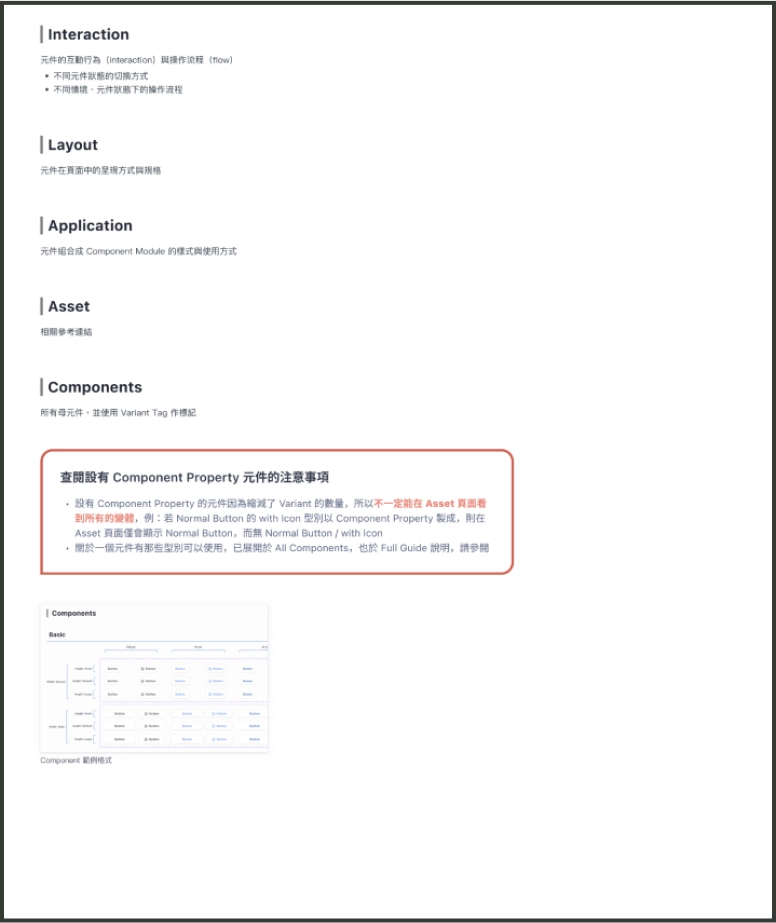
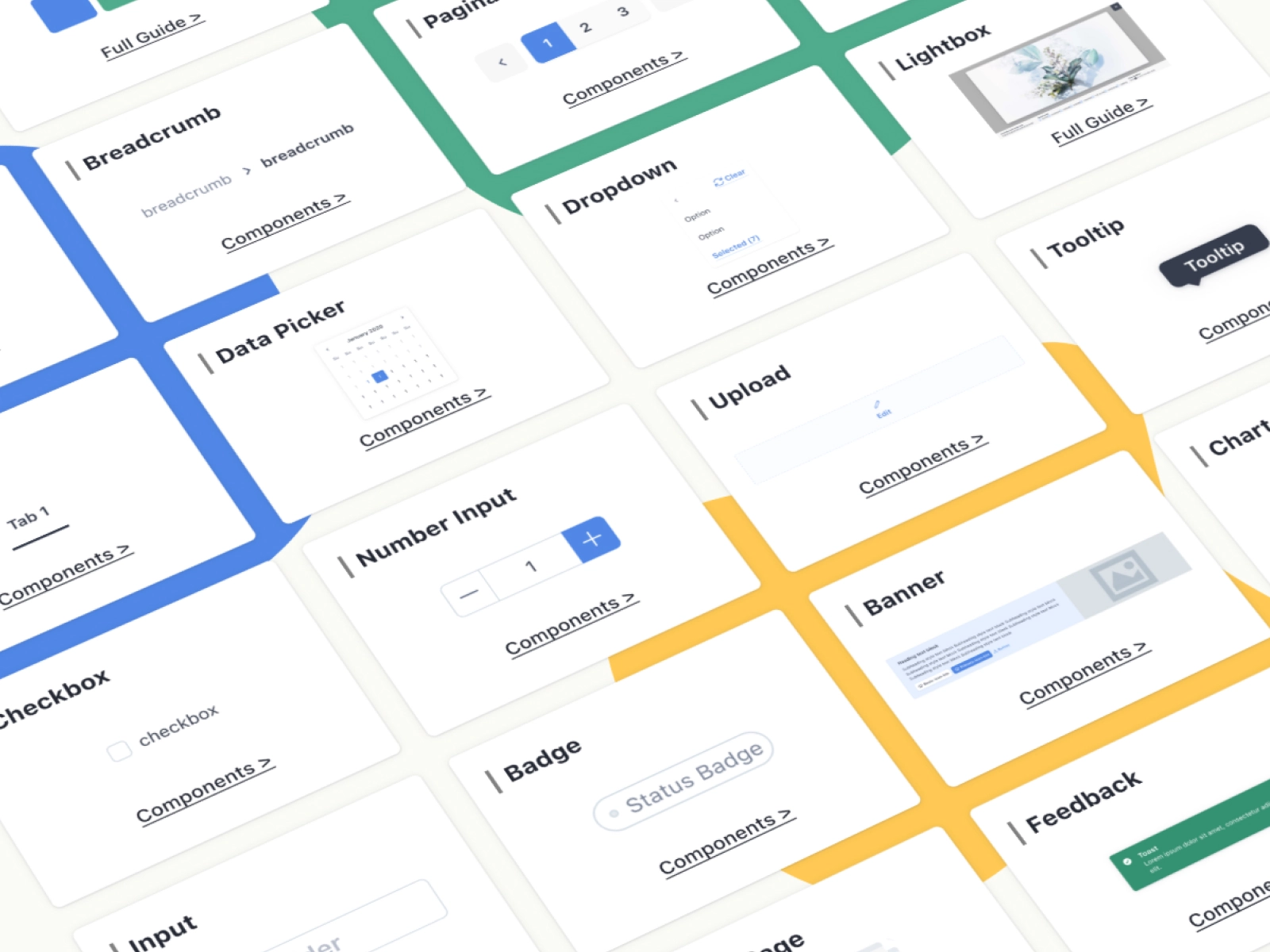
Identified 5 usability issues, proposed a new design system architecture and team maintenance approach, and defined 45 components with related guidelines.
Outcome
The design system was implemented in SHOPLINE's e-commerce platform V2, with ongoing discussions and iterations held during internal weekly meetings.